3.Android-basic
Android - basic3
1. Fragment
- Activite내에서 사용자 인터페이스 일부를 나타낸다
- Fragment 하나를 여러 activity에 사용할수있다.
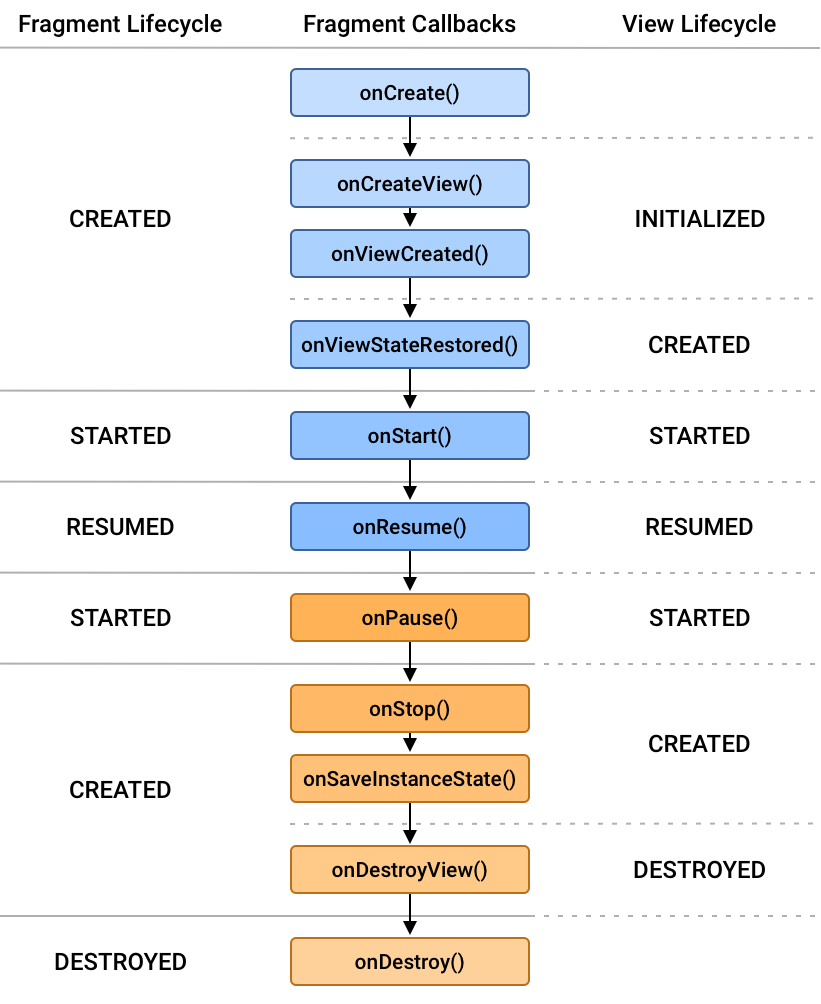
- Fragment lifeCycle

- onAttactch : Fragment가 붙을때 호출(activity가 전달된다)
- onCreateView : Fragment가 처음 그릴때 호출
- onActivitiyCreate : Activity에 onCreat가 반환되면 호출
- onDestroyVIew : 연관된 뷰 계층이 제거될때 호출
-
onDetacth : Activity가 끊어지는 중일때 호출
- 방법1 Activity에 붙이기 : 동적으로 사용할때 좋다 ( 특정조건에서 교체,사라지게할때)
fragmentTransaction.add(R.id.container, new FragmentOne() ); // 작업1
fragmentTransaction.commit(); // 확인
- 방법2 xml에 fragment를 넣기 : 하나를 여러군데에서 사용할때 좋다
<fragment
android:id="@+id/fragment_one"
android:name="com.example.myapplication.FragmentTwo"
android:layout_width="match_parent"
android:layout_height="100dp"/>
- fragment를 통해 뷰를 그리는것 - onCreateView
- fragment에 listener를 달거나 작업을 하고싶을때 - onActivitityCreated
2. Library
- 특정 기능을 가지고 있는 외부 class 또는 function
- Glide 예시
// 웹이미지를 넣는방법
Glide.with(context).load("https://img.hankyung.com/photo/202106/01.26533272.1.png").into(imageViewOne);
// 옵션을 사용하는 방법
RequestOptions cropOption = new RequestOptions().centerCrop();
Glide.with(context).load("https://img.hankyung.com/photo/202106/01.26533272.1.png")
.apply(cropOption)
.into(imageViewTwo);
RequestOptions circleCrop = new RequestOptions().circleCrop();
Glide.with(context).load("https://img.hankyung.com/photo/202106/01.26533272.1.png")
.apply(circleCrop)
.into(imageViewThree);
// 로컬이미지 불러오기
Glide.with(context)
.load(R.drawable.ic_launcher_background)
.into(imageViewfour);
- listView
- item : 리스트 뷰의 목록 하나하나
- inflater : item을 layout에 그리는 역할
- Layout File : item이 그려질 view
- item list : 리스트 목록
public class MainActivity extends AppCompatActivity {
ArrayList<String> stringList;
LayoutInflater layoutInflater;
LinearLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 리스트 목록
stringList = new ArrayList<>();
stringList.add("가");
stringList.add("나");
stringList.add("다");
stringList.add("라");
stringList.add("마");
stringList.add("바");
stringList.add("사");
stringList.add("아");
// 리스트 하나하나를 뷰
container = findViewById(R.id.container);
// xml 파일을 그려줄 layoutinflater
layoutInflater = LayoutInflater.from(MainActivity.this);
// 순회
for (int i = 0 ; i < stringList.size() ; i ++ ){
View view = layoutInflater.inflate(R.layout.listitem_view,null,false);
// textview를 찾는다
TextView itemText = view.findViewById(R.id.itme_view_text);
// "가"를 써준다
itemText.setText(stringList.get(i));
// listener를 단다
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("test", "onClick: ");
}
});
// 완성한 뷰를 붙혀준다
container.addView(view);
}
}
}



Leave a comment